We get it, if websites were your “thing” you would not be working with us. And for that we are grateful! We take our responsibility to educate you seriously which is why we have built a glossary of terms below (and will be writing more blogs to dig deeper into some of these terms).
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
A Record
The A record is the DNS record that tells a server where to send website traffic. At GruffyGoat, when we launch a new website or take over hosting for a client, we typically have the client change their A record to point from their old hosting provider to ours. Changing the A record allows all other non-website related traffic, such as email, to remain intact and unchanged.
Above the Fold
This is a phrase referring to the content that is visible without scrolling. This comes from newspapers and the information you could see without unfolding the edition.
Account Manager
Your Account Manager (sometimes called Project Manager) is here to guide you along the whole project process! They are dedicated to your project and being an advocate for your team. They will be your main point of contact through your site build; ask any questions of them you may have. They are responsible for maintaining your timeline and making sure you know what is happening through all stages. There will also be an account manager assigned to you through the lifetime of your relationship with GruffyGoat. We want to make sure you’re happy and the AMs are the best at ensuring that.
ADA Compliance / Accessibility
ADA is making the internet available to people who need more assistance in using it. Compliance means we make sure screenreaders can grab all the text, all content is high contrast to be legible, and all functions can be used with keyboard controls. Those are the basic needs, but there are others that we follow to make the internet a better place for everyone.
Anchor Point
An anchor link enables you to create a hyperlink to a specific part of a page. Like when you click on a drop-down menu and it scrolls down the page to a different section of content. This is a great way to navigate information for the users. It’s best used on long-form content like a glossary of terms about internet jargon.
API
Application Programming Interface – This is a set of rules provided by software services that allow for websites to interact with a predetermined set of data. Ultimately, APIs make cool things happen without people doing them. Use cases include: job boards, interactive maps with live data, e-commerce experiences, and honestly so much more. If you use a lot of systems, there is probably an API you can use to open up your calendar a bit more.
ALT Text
This is part of SEO and ADA compliance. These are label for each image on your website that gives context or background on what the image is.
Back End
Technically this consists of a server, an application, and a database. It is used to dictate and power what happens when a user interacts with a site. A visitor to your site cannot actually see the back end of the site – site managers and admins can log into the back end to edit the site’s content and/or code. Back end functionality is entirely for internal purposes for the admin.
Backlink
Backlinks are links from other websites to yours! These are important for SEO – they indicate others find your content and/or company valuable enough to share with their audience.
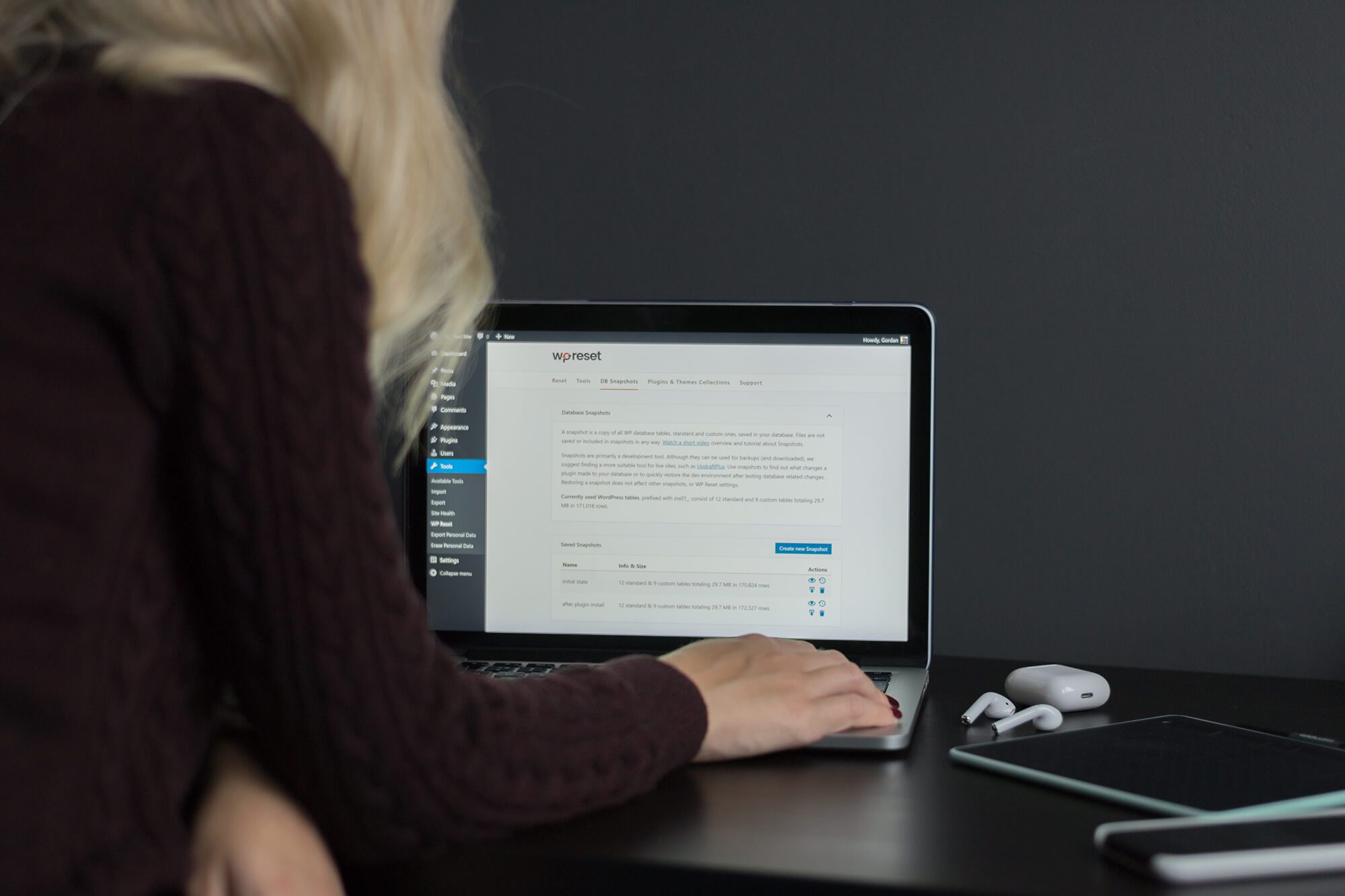
Backup
A saved version of your site so that if something ever happens/breaks, we can revert back to a recently saved, properly functioning, version. We backup all of our hosted sites daily so nobody has to worry.
Bandwidth
The amount of data that a website can call from a server at an amount of time. More users on your site means you will use more bandwidth than a lower-trafficked site.
Blog
A post type that can hold your thoughts, ideas, or opinions. This is pretty standard if you are trying to be a thought leader within your space.
Cache
No doubt you’ve heard the phrase, “clear your cache!” No matter which browser you use, all of them temporarily store or “cache” files (images, audio, video, stylesheet, etc.) in a folder to help a previously visited page load more quickly. The process of “clearing your cache” is telling your browser to delete these temporary files so that you see the newest version of a website. Cache is good when your website is public. It allows your visitors to have a faster-performing experience with your website.
Call to Action
A link or button which is used to accomplish a goal of the user. This is for a specific action or purpose for the user like contacting you, subscribing to a newsletter, or purchasing a product.
CMS
Content Management System – The software you use to build your site. We are constantly learning about more and more CMSs, but a few have stood the test of time with us. We really like Wordpress because of it’s flexibility and scalability, Shopify for it’s simplicity and structure, and Webflow for it’s customization and ease of use. In reality, choosing a CMS is something you need to consider before starting your project, but we’d love to help you find the best fit for you.
Color Palette
The specific colors allowed to be used on the site. Should be limited to specific colors to keep a cohesive structure to the brand.
Content
All text and visuals that are part of the user experience. It includes text, images, sounds, videos, downloadable, etc. Content is a highly important portion of your project that deserves a lot of thought and time. Don’t skimp on thinking through what you have to say and why you are saying it.
Conversion
This is all about data and metrics. Getting your visitors to do what you want them to do, whether that is to buy your product, sign up for your newsletter, register for a webinar, download a whitepaper, or fill out a lead/contact form, etc. Conversion is the close rate for your website goals.
Cookies
Like cache, “cookies” are used to store information related to the user, like IP address, login information, shopping cart history, etc. These are also stored to enhance your user’s experience, but you need to ask permission before using this data. It’s just polite…. and politics.
cPanel
cPanel is short for “control panel”. This is a platform for back end admin used by some hosting providers where you can make changes to things like DNS records, SSL as well as access your site’s files and database. Some hosting providers, like WPEngine and Flywheel have their own admin screens for managing these items.
CSS
Cascading Style Sheet – A style sheet that is cascading. This is a language and a file on your web server that determines what your website looks like. From font style, to colors and layout — CSS code is added to a stylesheet to define your website’s appearance.
CSV
Comma Separated Values – These are widely used in migrations or data transfers from one system to another. Basically they are a spreadsheet of content types from your website.
Custom Post Type
This is a batch of unique content that has the same structure of information. This is typically associated with WordPress but is used in all CMSs. The use of custom post types are to group content together and display in a templated format. There is also the ability to categorize within custom post types for filtering or sorting on the front end. These groupings are very important to how your users interact with the content on your website. Examples are blogs, whitepapers, team members, recipes, projects, products, etc.
Database
A organized format of information. This is at the base of all CMS platforms. Vital in performing migrations of websites.
Design
The phase of a project involving visual planning. A website design contains all of the visual elements you see on the site and all the non-visual components like the goals and strategy. Good design is good business. From colors and fonts to layout and user flow, design covers taking your ideas and making them into an actionable plan.
Development
The phase in a project where the rubber meets the road. It’s where we land the plane. This phase takes the design or plan of the project and builds the final product. Developers take on the difficult task of meeting all the expectations discussed throughout the project. They get it done.
DNS
DNS is like a mail organizer at your home, receiving all types of mail from all different places. Your website constantly receives all kinds of “mail” in the form of web or email traffic, among other things. Each piece of traffic comes into a specific “mailbox”. DNS simply tells that mail where to go, in the form of a DNS records. Web traffic, for example is typically controlled by an A record, whereas email is controlled by MX records. The specific IP address of these DNS records tells that traffic where to go.
Domain Name
A domain is like the physical address of your house. To get to your house, you have to know your address. For a website, this is your URL, your www, the address you put in your browser to get to your website. Domains are purchased via a registrar, like GoDaddy, NameCheap, etc.
Domain Registrar
Where you purchase your domain name. There are hundreds of domain registrars out there, but the most common ones are GoDaddy.com, NameCheap.com and NetworkSolutions.com.
E-Commerce
Electronic commerce refers to the buying and selling of goods or services using the internet, and the transfer of money and data to execute these transactions. This is typically associated with platforms like Shopify, WooCommerce, and BigCommerce. E-Commerce can refer to many different types of products like physical, subscription-based, SaaS, downloadable products, online courses, gated-content, donations, and more. This functionality takes a lot of thought and strategy before you even start a website.
Email Provider
Like website hosting, but for your email. It’s where you go to login and access your email messages. The most common providers are Google/GSuite, Outlook.com or free email through your hosting provider.
External Link
External links are links from your website to another, altogether different website. The opposite of back links.
Figma
A platform for the design phase of a project. We typically use a prototype to get you as close to the real feeling of a website before we get started on development.
Footer
The global element at the bottom of each page of your website. Typically has a minimal sitemap, social, logo, and contact info. Also can include copyright info, legal disclaimers or policies, and website credits.
Framework
This is a prebuilt system or library of parts used to develop websites or applications.
Front End
What users see and interact with from fonts to colors to content. Basically anything publically accessible.
Git
Also know as a repo, this is a place for developers to store previous versions of site files to track code progress or changes in code.
GoDaddy
We’re getting real. From the quality of their products and services to their support — GoDaddy is terrible from top to bottom. Avoid them like the plague… Actually if you have to choose, get the plague. The only thing you should ever use GoDaddy for is registering your domains, and even then, support another company because… GoDaddy sucks. Did we have to put this in our glossary? No. Do they deserve this amount of shade? Absolutely.
Google Analytics
One of the most popular digital analytics software. This free web analytics service allows you to analyze in-depth details about the visitors on your website. It provides valuable insights that can help you to shape the success strategy of your business from the number of visitors to where they live, how they accessed your site, what pages they visited, and how long they stayed on each page. We offer GA reporting on a monthly basis, but this is best served with a side of marketing strategy.
Google Search Console
Search Console tools and reports help you measure your site’s search traffic and performance, fix issues, and ideally help with your Google Search Results. This is different from GA in that this focuses on your site and not on your users. Search Console will send you random emails telling you ways you can improve the experience of your users. It’s kind of nice but can be annoying.
Google Tag Manager
Google Tag Manager (GTM) is a system that allow you to manage “tags.” The whole gist is you can receive very specific information on user metrics and activities from using tags and GTM. If you are interested in this, start small and ask us for help. It can get very complex very quickly.
Header/Hero
Used to reference items at the very top of your website. Often it is used to only reference the first section that most websites have.
Homepage
The main page a visitor navigating to your website will see. The homepage is a visitor’s first impression, so get it right. The purpose, typically, is to elevator pitch the rest of your content. It’s the traffic control page of your website, where you highlight where your users should go from there.
Hosting
Hosting is like a lot of land – it’s where your website lives on the internet. Everything inside the “lot” is your website – its design, layout & functionality. When you “migrate” a site, in essence, you’re moving out and moving in to a different house/hosting provider. Just like real estate, some hosting providers are way nicer than others.
HTML
HyperText Markup Language – What the internet really comes down to. Basically the skeleton language of the whole metaverse.
iFrame
An iFrame is an HTML element where you can load an external website inside of a page. The content/data isn’t living directly on your site but is pulled in through a “frame” to display it. A good example of this is a YouTube video embed or Google Map embed — these are iFrames used to display content that lives on another site to your website.
Information Architecture
Organizing and strategizing over what you need on your website. IA is the process of figuring out what content you actually need and where your users will find it.
Integration
This is a very broad topic on the internet in the present day. Basically, this is how a website can talk to another system. A few examples are contact forms sending entry data to an email marketing software or a sales CRM. The goal of integration is allowing your website to do useful tasks automatically.
Internal Link
An internal link is a link on your website that directs to other pages on your website! (An external link would link to another, different website.) Google likes to see these – consider adding more to improve your SEO performance!
JavaScript
A code language that enhances how your users interact with data and your website.
JSON
JavaScript Object Notation – A file type that helps you exchange data from one system to another.
Keywords
This is an SEO term for what a user types to find your website on a search engine. Example is “thai food near me”.
Landing Page
A single page created to capture leads for a specific marketing campaign. This is to measure campaign success and user conversion metrics.
Layout
A website layout is a pattern (or framework) that defines a website’s structure. It has the role of organizing the information present on a site both for the website’s owner and for users.
Maintenance
The continuous process of updating plugins, frameworks, CMSs, and other code to keep the site up and running smoothly.
Meta Description
This is an SEO term for a short summary or description of a page. Every searchable page should have a meta description as best practice.
Menu / Navigation
A collection or list of links. The most common placement of a menu is at the top of each page. This is where your main pages are listed to help your visitors get around. There are different styles of menus that are typically discussed in the design phase. The goal is always useability.
Migration
Like geese and retirees flying south for the winter, “migration” is moving data from one location to another. The purpose of migrating a site varies. You might be changing hosts, starting a project with yours truly, or maybe you are combining content from multiple sites you own. Migration is tricky. It gets complicated due to the amount of data pulled from a database and where all that data goes in the end. This is a process you should consult a professional on because it can turn sour very quickly if it’s not thought through.
MX Record
MX is the DNS record that tells the server where to send email traffic. Each email provider (like GSuite, Outlook365, etc.) has their own set of MX records. By adding the providers MX records to your DNS settings, you are letting your server know where all email traffic needs to be routed to.
Nameserver
A nameserver is a special type of server that houses all DNS records for a domain. By default, when you purchase a domain, your website is automatically assigned the nameserver of that registar. So if you’ve purchased your domain at GoDaddy but want to host your website somewhere else (which you should definitely do!), you can change the nameserver of your domain to point to your new hosting provider. You can also use a service like Cloudflare to manage your DNS settings. Simply put, the nameserver’s job is to house all DNS records for a website.
Negative Space / White Space
Empty room surrounding and in between elements on a page. This is used to give breathing room and prevent visual claustrophobia. Best to use consistently and thoughtfully.
Organic Traffic
Vistors that come to your site from search engines without the help of paid advertisements. Ideally would be the majority of your traffic.
Off-page SEO
SEO factors like backlinks and social media shares that are not from your website.
On-page SEO
SEO factors that are on your website like content, title tags, and meta descriptions.
Payment Gateways
Services to collect money online. They connect your online shop to your online bank. Without them, e-commerce would not exist.
PHP
The programming language of several CMS platforms. This is very common to be used for templates or additional custom needs on a website.
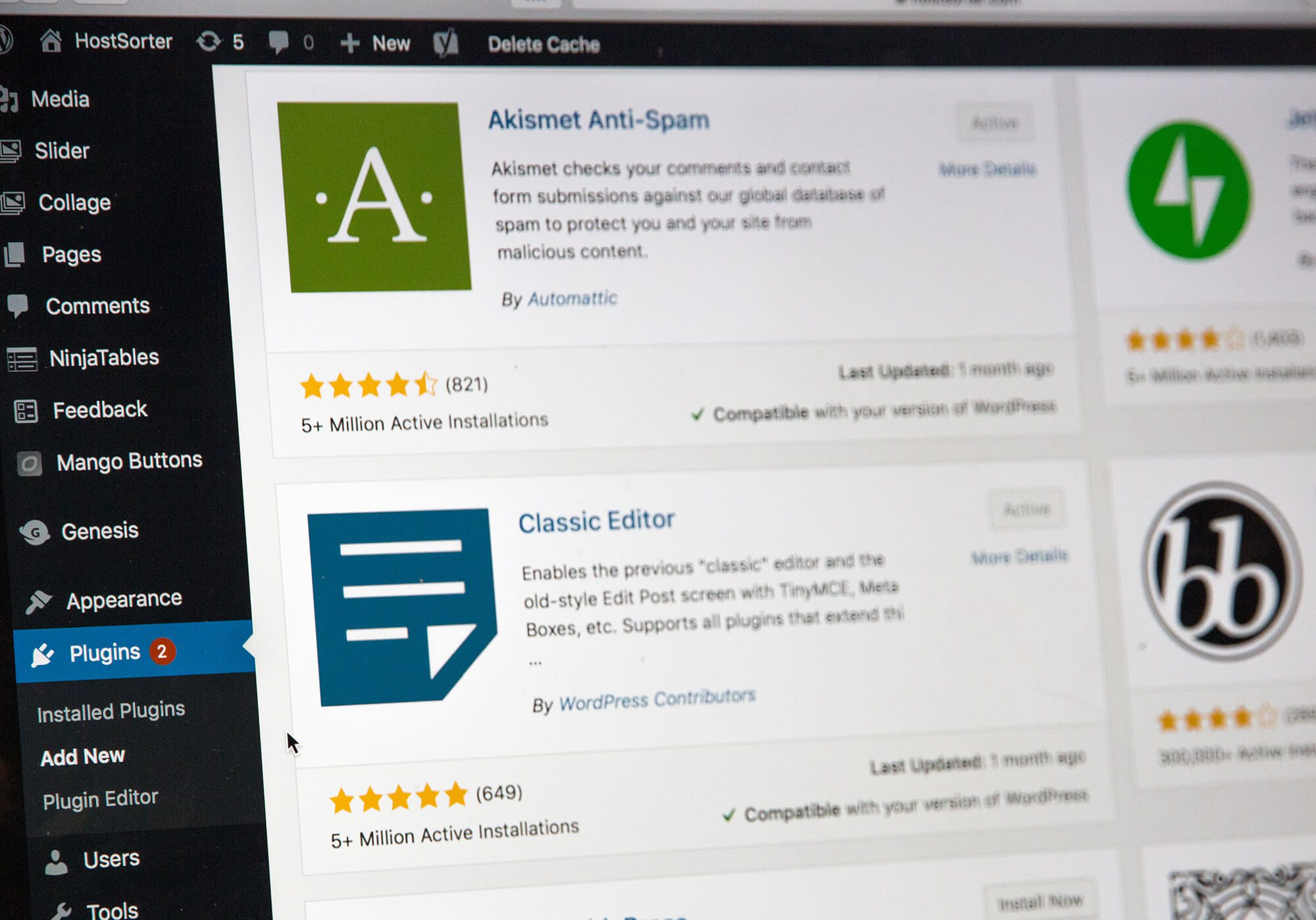
Plugin
A group of files containing functions that can be added to a website. They can extend functionality or add new features to your WordPress websites. Remember, plugins are always created by third parties and not all are created equal. We suggest doing your research before installing a plugin from the store.
QR Code
Really the only way I could get Q on this glossary. It’s just an image that functions as a link. Kind of cool, but mainly useful to check off my letter usage.
Registrar
A registrar a bit like a landlord – it’s where go to purchase and lease your domain name. Typical registrars are GoDaddy, Namecheap, etc. You can also purchase additional services through registrars, such as hosting and email. However, you do not have to host any services through your registrar if you don’t want to. These can all be hosted elsewhere.
Responsive
Adaptability of a website to respond to the size of the screen it is being viewed on. A responsive site will render well on a variety of screen sizes using flexible layouts.
SEO
Search Engine Optimization – This is a process of enhancing your website so search engines recommend it in their search results. Free tip: If you write great content and you are using best practices while building your site, you will be rewarded by search engines. This goes hand in hand with marketing, social media, and best writing practices.
Server
A server (or web server) is like the neighborhood where you live. For a website, it’s the physical/virtual place where it resides. The main job of a web server is to display website content through storing, processing and delivering websites to users through a browser. Server space is leased through hosting providers, like WPEngine, Bluehost, Siteground, etc.
Slider
A slideshow added into a web page, often as a rotating header image either on the homepage or at the top of interior pages. Mainly sliders are a fun way to display content in a condensed way.
SSL
SSL is like the fence surrounding your home, protecting it from intruders. For a website, SSL is the technology that establishes a secure/encrypted link between a web server and a users browser. SSL ensures that all data passed between the web server and browser remain private.
Theme / Template
A theme is a starting point. Themes come in all shapes and sizes and also contain different levels of functionality; from flashy animations to full eCommerce themes. Themes are a great way to jumpstart a website project.
Typography
The type or fonts that are used on your website and in your brand. Consistency is everything although there are some typefaces that really drain the vibe of a brand no matter what. If you don’t love your current website, but can’t put your finger on why. You might need to give us a call and chat through some typography updates.
Updates
Referring to WordPress and plugins. They need to be updated! Most updates keep improving plugins by adding new features, improving code quality, and keeping them secure. You should always keep your WordPress plugins up to date to ensure that those changes are applied on your site immediately. When WordPress itself has an update, it’s probably a good idea to let a developer take care of that update as it can impact everything on your site especially if the update isn’t compatible with a plugin. We manage all updates as part of our maintenance plan.
Uptime
Simply the amount of time your website is live. Ideally, it is 100% of the time!
User Experience (UX)
Literally how a visitor or user interacts with each element of your website. It is important for visitors to have a great experience or they will leave. Good UX has an understanding of what they need, what they value, their abilities, and also their limitations. User experience strategizes how to understand user goals in order to achieve client goals.
User Interface (UI)
UI brings together concepts from interactive design, visual assets, and branding. User interface dictates what your website looks like to accomplish emotions and user goals.
User Journey / Flow
This is the story of your user. The plan from when they enter your site to when they achieve their goals. The user journey is crucial to understand and plan for because it will directly relate to the effectiveness of your site.
Visual Builder
This is either given to you from a CMS or a theme. Basically this allows you to edit the content of your site by seeing the edits visually. Traditionally you don’t have the option to see live updates, so visual builders are a game changer for our clients. Examples of this are Squarespace, Webflow, Wix, Elementor, Divi, Shopify, and so many more. They are great, don’t let anyone tell you differently.
Website Strategy
Deserves a much longer narrative but for a very high-level overview, a website needs a strategy to be successful. Some elements of a web strategy are: knowing your goals & objectives, understanding users, knowing the market and competitors, knowing what tools are necessary, and having good messaging. This is where a marketing team should spend some time finding the purpose of the project.
Widget/Snippet
A small block of code. You can put it in random places and it’ll look nice on the front end, but on the backend, it looks really confusing.
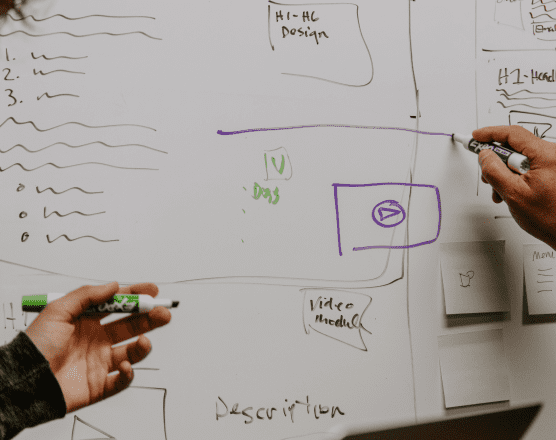
Wireframe
For a website, a wireframe is very similar to a blueprint for a house. They provide an overview of a website’s page structure, layout, user flow, and experience. The wireframing process allows you to see the overall user flow and how the content will be presented prior to moving into full design or development of the site.
XML Sitemap
Extensible Markup Language – A list of all the URLs on your website with some additional data for each page. This is needed for SEO to let the bots crawl all the pages on your website.
Yuppie
A young urban professional was probably involved some where along the way on your project.
Zip File
A compressed folder of a lot of other files. A great way of sending a lot of things in a single thing.